tatenosystem WebSocket ソリューション / node.js
ソリューション デモ
異なったブラウザ間で通信を行い、クマを移動させる本システムの デモ です。

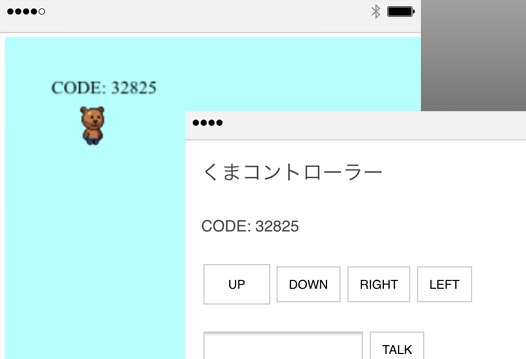
最初に下の「くま画面」を開いてください。
クマの上に5桁の「CODE」が表示されます。
くま 画面(情報受信側)
先ほど「くま画面」を開いたブラウザ(端末)ではなく、別のブラウザ(端末)で下の「くまコントローラー」を開いてください。
先ほどの5桁の「CODE」を入力して、「CODE送信」ボタンを押してください。
くま をコントロールする画面が出てきます。
上下左右、文字表示をコントロールできます。
くまコントローラー(情報送信側)
tatenosystem WebSocket ソリューション
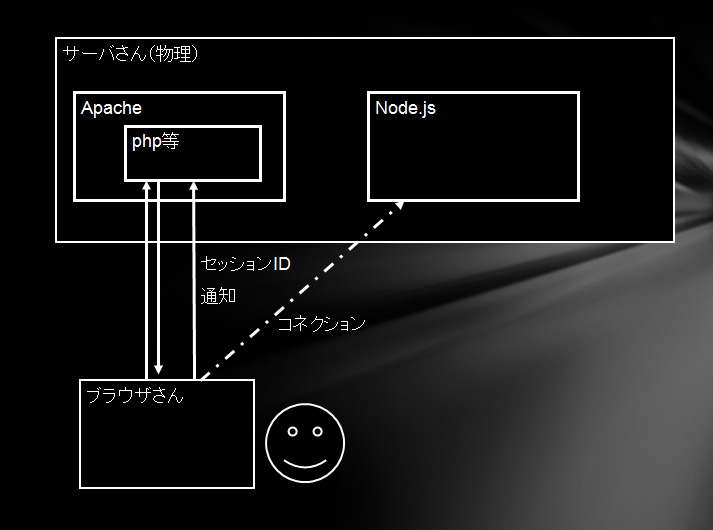
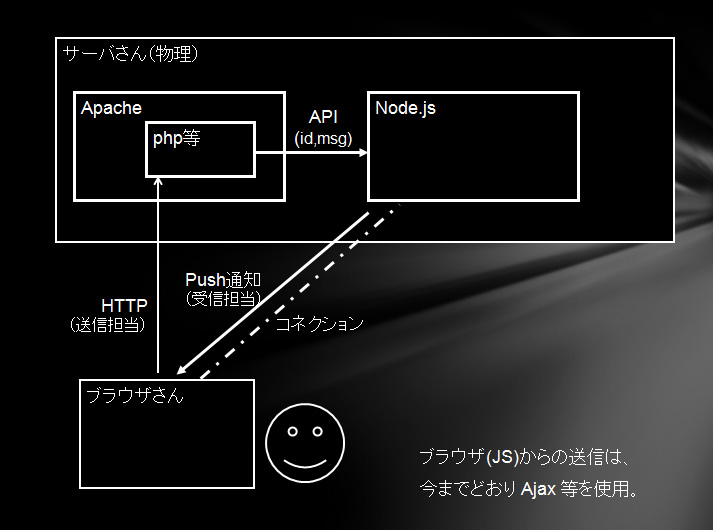
クライアント→サーバは、今までどおり HTTP、サーバ→クライアントだけ、WebSocket で行う。
サーバサイドが WebSocket セッションを管理することで、実装が面倒なサーバからの通信だけ node.js を利用するソリューションです。
サーバサイドのコードは既存のLL言語で記載できます。
チャットシステムやカードゲームのような、定期的にサーバから情報を送るゲームなどに向いてます。
欠点は双方 WebSocket 送信に比べ TCP コネクション分のコストがかかることです。
メリットは Node.js 等でサーバサイドを開発せずに、LL 言語など使い慣れた言語が使用できることです。


サーバプログラム
http://tatenosystem.com/download/app_js.txt
クライアントJavaScriptプログラム
http://tatenosystem.com/download/tssocketlib.js
実装例
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="socket.io.js"></script>
<script type="text/javascript" src="tssocketlib.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript" src="http://server/socket.io/socket.io.js"></script>
<script type="text/javascript" src="tssocketlib.js"></script>