第6回「jQueryでのアルバムページ制作」 - 360°スゴイ JAVA SCRIPT 講座
イベント関数内で使用できる要素セレクト $(this)
jQueryは、1命令で複数の要素にイベントを設定できます。
$("span").click(イベント関数);
とか、
$(".someDoms").click(イベント関数);
など。
複数の要素にイベントを設定した場合、どの要素のイベントが発動したのか知りたい?
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<script language="JavaScript">
<!--
// == DOM Loaded Event ==
$(function(){
/* ページ作成終了時のイベント定義 */
$("span").click(function(ev){
$("span").css("color","#FF0000");
});
}); // -- End of DOM Loaded Event
-->
</script>
<span>一本でも 人参</span>
<span>ニ足でも サンダル</span>
<span>三そうでも ヨット</span>
<span>四つぶでも 胡麻塩</span>
<span>五台でも ロケット</span>
<span>六羽でも 七面鳥</span>
<span>七匹でも 蜂</span>
<span>八頭でも くじら</span>
<span>九杯でも ジュース</span>
<span>十個でも いちご</span>
</body>
</html>
→ これだとクリックで全部が赤色に!
- イベント関数内で $(this)
/* ページ作成終了時のイベント定義 */
$("span").click(function(ev){
$(this).css("color","#FF0000");
});
(課題)クリックしたらすべてののカラーを黒にしたあと、クリックした要素だけ赤くしよう
(課題)クリックしたらクリックした文字をポップアップで表示させよう!
→ 「一本でも人参」をクリックしたら「一本でも人参」がポップアップ
お疲れ様でした。ここまでで JavaScript と jQuery の勉強は終了です。
これ以降は jQuery の実践プログラムになります。
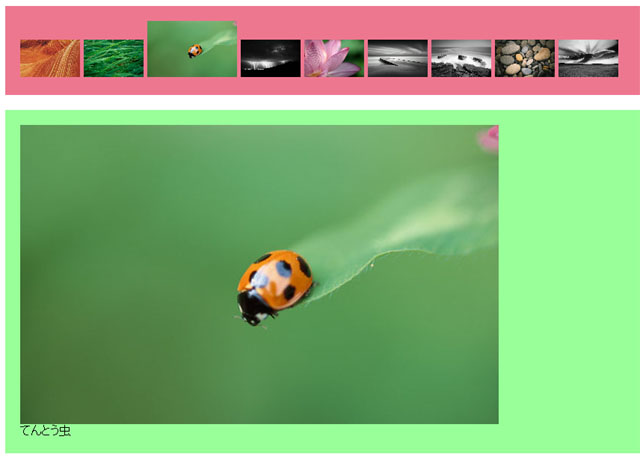
アルバムページ制作
下記のHTMLを自分のPCに保存してください。
http://tatenosystem.com/pukiwiki/sample/photo.html
- 各画像サイズはすべて 640x400
- サムネイル画像サイズは初期値 80x50
(1)画像をクリックしたら 640x400 の画像を「緑のDIVエリア」に表示しよう
ヒント:clickイベント使用、$(this)を使用、のsrcを設定すれば画像は表示
(2)マウスオーバー(mouseover)されているサムネイル画像だけ、サムネイル画像サイズを 120x75 にしよう
ヒント:マウスオーバーされたら要素のサイズ変更、$(this)を使用
(3)サムネイルのすべてのタグに title属性 を設定しよう(HTMLに記述しよう)
各写真のタイトルは各自考えてください。
例:<img class="photo" src="~略~" __title="てんとう虫"__ />
(4)サムネイルクリックで「緑のDIVエリア」に表示した写真の下に、(3)で設定したタイトルを表示しよう
ヒント:タイトルを出すためのHTMLタグ(
(課題)(1)から順に出来るところまで進めてみてください。
完成イメージ図

プラグイン
jQueryは軽量・シンプルなJSライブラリなので、よく使われる機能しか実装していないです。
基本機能以上の処理を行いたい場合は、多数のプラグインが出ているのでそれを利用すると素敵なページが作れます。
- jQuery UI
ドラッグ&ドロップなどのマウス操作の機能拡張
ウィジェット(アコーディオン、日付入力、ダイアログ、スライダー、タブなど)
- jQueryプラグインで彩る,ワンランク上のサイト制作
http://gihyo.jp/design/serial/01/jquery-plugin/0001
- jQueryプラグイン49選
http://www.smashingmagazine.com/2009/01/15/45-new-jquery-techniques-for-a-good-user-experience/
- 15 useful jQuery plugins and tutorials
http://www.designer-daily.com/15-useful-jquery-plugins-and-tutorials-5207
タイマープラグイン
jQueryは一般的にあまり使わない「タイマー機能」を持ってません!
ですので、たくさんのタイマープラグインがあります。
個人的なおすすめは下記プラグインです
- jQuery Timers
http://plugins.jquery.com/project/timers
「jQuery Timers 1.0.0」プラグインを導入して、タイマーイベントに挑戦しましょう!
- DOWNLOAD - jquery.timers- 1.0.0.js(右クリックで保存)
http://tatenosystem.com/pukiwiki/sample/jquery.timers-1.0.0.js
プラグインのHTML記載方法
最初に jQuery本体 を読み込み、その下でプラグインを読み込みます。
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="jquery.timers-1.0.0.js" type="text/javascript"></script>
タイマープラグインを読み込むと、新しいイベント「everyTime」が使えるようになります。
$(要素).everyTime(5000, function(cnt) {
alert("タイマー");
});
5秒(5000ミリ秒)ごとにイベントに設定した関数が実行されます。
→ 5秒(5000ミリ秒)ごとにアラートが表示されます。

具体的なプログラムは下記になります。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
`