第5回「jQueryでのイベント設定」 - 360°スゴイ JAVA SCRIPT 講座
関数とは
関数の基本形
function 関数名() {
/* プログラム */
}
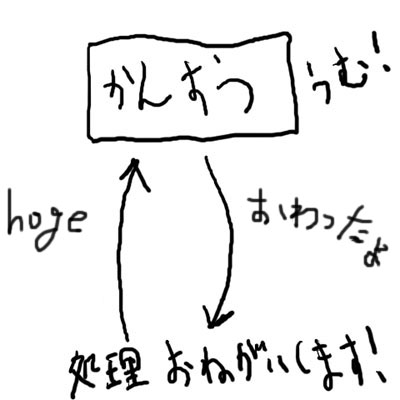
「関数名」をプログラムに書くと、関数が実行される。
具体的には、
function myFunc(arg) {
alert(arg);
}
myFunc("hoge"); // alert で「hoge」と表示される
myFunc("hogehoge"); // alert で「hogehoge」と表示される
関数という処理の塊(プログラム群)に、処理を依頼しているイメージ

同じ処理をするとき関数にしておけば、同じプログラムを書かなくて良いのです。
function myFunc( a, b ) {
var d = a * b;
return d;
}
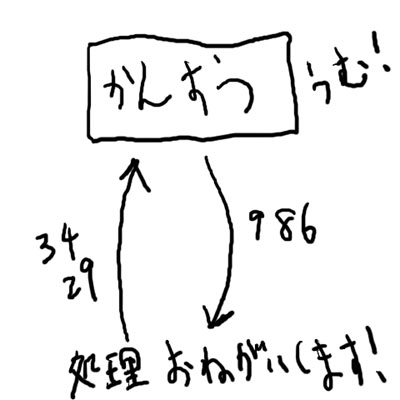
var sum = myFunc( 34, 29 );
alert(sum);
return という命令で関数を呼び出した元に結果のデータを送ることができます。
関数という処理の塊(プログラム群)に、処理を依頼しているイメージ

- 処理が行われるだけ(return文なし)
- 処理が行われて処理結果を教えてくれる(return文あり)
- → 処理結果が帰ってくる場合は、それを箱(変数)に入れる
グローバル変数とローカル変数
function myFunc() {
var d = "かんすうです!";
alert( "関数内表示:" + d );
}
myFunc(); // 関数実行
関数内で作った変数(箱)は、関数が終わったら消滅します。
function myFunc() {
var d = "かんすうです!";
alert( "関数内表示:" + d );
}
myFunc(); // 関数実行
alert("d変数は " + d );
グローバル変数はどこからでも使えるよ(消滅しないよ)
var g = "ぐろーばるです!";
function myFunc() {
var d = "かんすうです!";
alert( "関数内表示g:" + g );
alert( "関数内表示d:" + d );
}
myFunc(); // 関数実行
alert( "表示g:" + g );
alert( "表示d:" + d );
イベントドリブン
(3)jQueryイベント処理
要素がブラウザに読み込まれたら実行
$("要素").ready(関数);
- イベント雛形
$("要素").ready(function(ev){ /* 実行内容 */ });
DOM読み込みが完了し、ページ作成が作成されたときのイベント
$(document).ready(関数);
↓省略
$(関数);
- イベント雛形
$(function(){ /* DOMがすべて読み込まれたときの実行内容 */ });
jQueryのイベント設定、ホームページ表示直前に実行したいプログラムは、
<script language="JavaScript">
<!--
$(function(){
// ★ 必ずこの位置にjQueryイベント設定を書きます!
});
-->
</script>
下記のクリックイベントの場合なら、
<script language="JavaScript">
<!--
$(function(){
$("#hoge").click(function(ev){
/* クリック時の実行内容 */
});
});
-->
</script>
要素上でクリックされたら実行
$("要素").click(関数);
- イベント雛形
$("要素").click(function(ev){ /* 実行内容 */ });
要素上でダブルクリックされたら実行
$("要素").dblclick(関数);
- イベント雛形
$("要素").dblclick(function(ev){ /* 実行内容 */ });
要素上でマウスが動かされたら実行
$("要素").mousemove(関数);
- イベント雛形
$("要素").mousemove(function(ev){ /* 実行内容 */ });
要素上にマウスカーソルが入ってきたら実行
$("要素").mouseover(関数);
- イベント雛形
$("要素").mouseover(function(ev){ /* 実行内容 */ });
クリックされるごとに関数1、関数2を交互に実行
$("要素").toggle(関数1, 関数2);
- イベント雛形
$("要素").toggle(function(){ /* 実行内容1 */ }, function(){ /* 実行内容2 */ });
select で選択肢が変更された時や、フォームに入力された内容が変更されたら実行
$("要素").change(関数);
- イベント雛形
$("要素").change(function(ev){ /* 実行内容 */ });
要素中のテキスト(文字列)が選択されたら実行
$("要素").select(関数);
- イベント雛形
$("要素").select(function(ev){ /* 実行内容 */ });
送信ボタンがクリックされたら実行
$("要素").submit(関数);
- イベント雛形
$("要素").submit(function(ev){ /* 実行内容 */ });
jQuery イベント
http://semooh.jp/jquery/api/events/
jQueryイベント処理のイメージ
要素に対してイベントを設定する
$("#hoge").click(function(ev){
$("#top").css("color","blue");
});

1つの要素に対してたくさんイベントを設定できる
$("#hoge").click(function(ev){
alert("クリックされた");
});
$("#hoge").mouseover(function(ev){
alert("まうすおーばー");
});

(演習1)イベントを使ってみよう
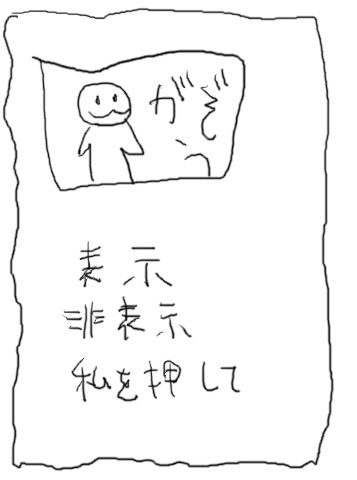
(1)HTMLで下記の要素を持つページを作ってみよう
- 画像
- 「表示」という文字
- 「非表示」という文字
- 「私を押して」という文字

(2)イベントを設定しよう
- 「非表示」をクリックすると画像が非表示
- 「表示」をクリックすると画像が表示
(3)違うイベントを設定しよう
- 「非表示」をクリックすると画像がスライドアップ
- 「表示」をクリックすると画像がスライドダウン
(4)イベントを追加しよう
- 「私を押して」をクリックすると「私を押して」という文字列が赤色に!
(5)toggleイベントを使ってみよう
- 「私を押して」をクリックすると「私を押して」という文字列が赤色と青色に交互に変化(toggleイベント)
(演習2)ゲームを作ってみよう
(1)自分のカード(手前のカード)のどれかをクリックしたら、クリックしたカード以外を消しましょう
(2)自分のカード(手前のカード)のどれかをクリックしたら、ランダムで相手のカードを決定して決定したカード以外を消しましょう
ランダム処理
- 0~2までのどれかの数字が取得できる(ランダム)
var rnd = Math.floor(Math.random()*3);
- 1~5までのどれかの数字が取得できる(ランダム)
var rnd = Math.floor(Math.random()*5+1);
宿題
作ったゲームを拡張しよう。
- クリック時に「勝利」「敗北」「引き分け」という文字列を画面上に出そう
- 「再ゲーム」という文字をクリックすると、再ゲームが始まるようにしよう(全部のカードを表示させる&新しいランダムを変数に入れる)
余裕がある人は
- デザインをちゃんとつけよう(クリックしてもデザインが崩れないように)