第3回「配列・オブジェクト」 - 360°スゴイ JAVA SCRIPT 講座
前回までの簡単な復習
- if構文、for構文
(余談)特にifチェックは変数を利用しなくてもよいです。
if( 6/2 == 3 ) {
alert("チェックOK");
}
- もうプログラム読めるよね
http://tatenosystem.com/wiki/sample/js301.html
メソッド・プロパティとは
- 数字の四捨五入
- 「JavaScript 四捨五入」でググルとこんなページが……
http://keicode.com/jsref/number.tofixed.php
var a;
a = 1/6;
b = a.toFixed(2);
alert(b);
変数には、
- もれなく「メソッド」がついてきます!
- もれなく「プロパティ」もついてきます。
- → メソッド=操作・指示
- → プロパティ=状態
-変数に入っている種類で使える「メソッド」「プロパティ」は変わります。

※正確には変数(箱)ではなくオブジェクト(数字や文字列)にメソッドとプロパティは定義されています。
- 変数に文字列が入ったとき
var s = "JAVA SCRIPT";
alert( s.length );
var s = "JAVA SCRIPT";
var len = s.length;
alert( s + "の文字長は" + len );
var s = 'hello world!';
alert( s );
alert( s.toUpperCase() );
オブジェクト
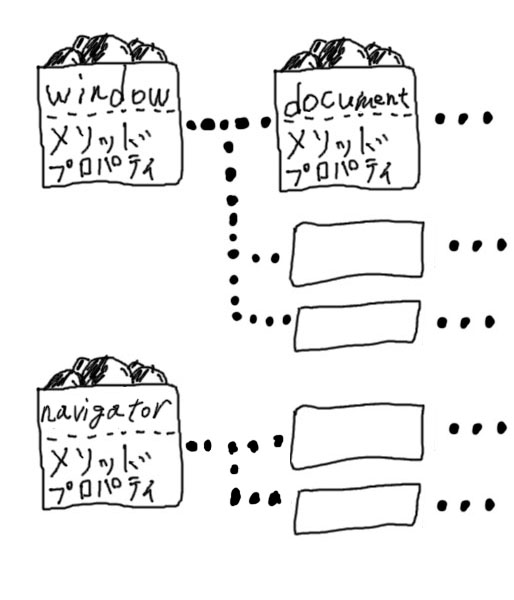
JavaScriptで用いられるオブジェクトはwindowオブジェクトを頂点としたツリー構造で定義されています。
■ JavaScriptオブジェクトリファレンス
http://www.scollabo.com/banban/java/object.html
■ JavaScriptリファレンス(オブジェクト別)
http://www.htmq.com/js/index.shtml
■ JavaScript のコア・リファレンス

- navigatorオブジェクトの中身の一部を見よう
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
かんがえ<br />
ると<br />
いずれしけいになるか<br />
てまねきしている あい<br />
つにころされるだけだ。<br />
しってい<br />
る。おれは、キラのそんざいを<br />
えものにされる。<br />
(DEATH NOTE)
<SCRIPT LANGUAGE="JavaScript">
<!--
alert( navigator.appVersion );
-->
</SCRIPT>
</body>
</html>
- windowオブジェクトの中身の一部を見よう
alert( window.document.body.innerHTML );
alert( window.document.body.innerText );
alert( window.document.body.innerText.length );
-ちなみに
document.write() → window.document.write()
windowオブジェクトは省略可能!
alert() → window.alert()
Dateオブジェクト
日時関係を扱うオブジェクト(一番よく使います)
■ JavaScriptオブジェクトリファレンス(Dateオブジェクト)
http://www.scollabo.com/banban/java/ref_15.html
- 変数(オブジェクト)作成(「箱」を作成)
var now = new Date();

var now = new Date();
alert( now.getHours() + "時" + now.getMinutes() + "分" + now.getSeconds() + "秒" );
Dateオブジェクト メソッド一覧
※ 表に「参照する」と書いてあるのは「箱から取り出す」ということです。
| メソッド | 動作 |
|---|---|
| getDate() | 日にちを参照する |
| getDay() | 曜日を参照する(0~6、日曜~土曜) |
| getFullYear() | 4桁の西暦年を参照する |
| getHours() | 現在の時間を参照する |
| getMilliseconds() | ミリ秒(1000=1秒)を参照する |
| getMinutes() | 分を参照する |
| getMonth() | 月を参照する(0~11、1月~12月) |
| getSeconds() | 秒を参照する |
| getTime() | 1970年1月1日午前0時からの経過時間(秒数)を参照する |
| getTimezoneOffset() | 世界協定時間との時差を参照する |
| getUTCDate() | 世界協定時間の日にちを参照する |
| getUTCDay() | 世界協定時間の曜日を参照する(0~6、日曜~土曜) |
| getUTCFullYear() | 世界協定時間の4桁の西暦年を参照する |
| getUTCHours() | 世界協定時間の現在の時間を参照する |
| getUTCMilliseconds() | 世界協定時間のミリ秒(1000=1秒)を参照する |
| getUTCMinutes() | 世界協定時間の分を参照する |
| getUTCMonth() | 世界協定時間の月を参照する(0~11、1月~12月) |
| getUTCSeconds() | 世界協定時間の秒を参照する |
| getYear() | 年(西暦の下2桁)を参照する |
| parse() | 1970年1月1日午前0時から指定した日付までの経過秒数を参照 |
| setDate() | 日にちを設定する |
| setFullYear() | 4桁の西暦年を設定する |
| setHours() | 現在の時間を設定する |
| setMilliseconds() | ミリ秒(1000=1秒)を設定する |
| setMinutes() | 分を設定する |
| setMonth() | 月を設定する(0~11、1月~12月) |
| setSeconds() | 秒を設定する |
| setTime() | 1970年1月1日午前0時からの経過時間(秒数)を設定する |
| setUTCDate() | 世界協定時間の日にちを設定する |
| setUTCFullYear() | 世界協定時間の4桁の西暦年を設定する |
| setUTCHours() | 世界協定時間の現在の時間を設定する |
| setUTCMilliseconds() | 世界協定時間のミリ秒(1000=1秒)を設定する |
| setUTCMinutes() | 世界協定時間の分を設定する |
| setUTCMonth() | 世界協定時間の月を設定する(0~11、1月~12月) |
| setUTCSeconds() | 世界協定時間の秒を設定する |
| setYear() | 年(西暦の下2桁)を設定する |
| toGMTString() | グリニッジ(GMT)標準時間を文字列として参照する |
| toLocalString() | ローカル(地域別)時間を文字列として参照する |
| toUTCString() | 世界協定(UTC)時間を文字列として参照する |
| UTC() | 1970年1月1日午前0時から指定した日付までの経過秒数を参照 |
使ってみましょう
var now;
now = new Date();
now という変数に色々なデータ(日時データ)が入ります。

そのデータの中から、西暦を取り出して、yearという変数に入れます。
var now;
now = new Date();
var year;
// nowという箱の中にあるデータの中の「西暦」を取り出す
year = now.getFullYear();
alertで year の中に何が入っているか見て見ましょう。
var now;
now = new Date();
var year;
// nowという箱の中にあるデータの中の「西暦」を取り出す
year = now.getFullYear();
alert( year );
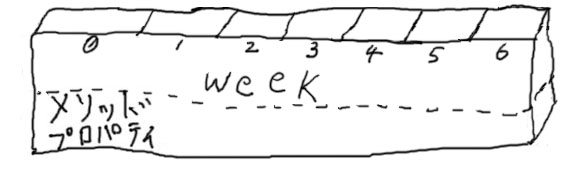
配列
- 1つの変数(箱)に複数のデータが入るよ
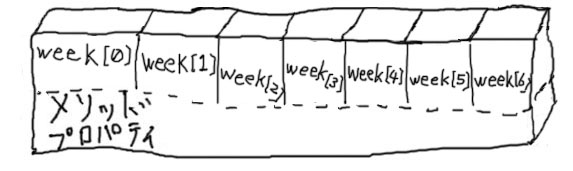
var week = new Array(7);
week[0] = "sun";
week[1] = "mon";
week[2] = "tue";
week[3] = "wed";
week[4] = "thu";
week[5] = "fri";
week[6] = "sat";
document.write(week[3]);
- 0~6の7要素を持つ配列が作成されます。
- 配列番号は0から始まるので注意!

具体的には、week[0] ~ week[6] までの箱が出来ます。

-配列の処理はfor構文が良く使われます
var week = new Array(7);
week[0] = "sun";
week[1] = "mon";
week[2] = "tue";
week[3] = "wed";
week[4] = "thu";
week[5] = "fri";
week[6] = "sat";
for( var i=0; i<7; i++ ) {
document.write( week[i] + " " );
}
「i」は 0~6まで変化(ループ)します。
ですので week[i] は、week[0]~week[6] まで変化(ループ)します。
その結果、すべての曜日が表示されます。
- ちなみに存在しない番号を指定すると?
alert( week[7] );
何も入力されていない状態を表わす「 undefined 」
配列を指定する
- その1
youbi = new Array("日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日");
- その1(見やすく)
youbi = new Array(
"日曜日",
"月曜日",
"火曜日",
"水曜日",
"木曜日",
"金曜日",
"土曜日"
);
-その2
youbi = ["日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日"];
宿題
挨拶と曜日を表示するページを作ってください。
-6時から10時までの間
おはようございます。今日は水曜日です。
10時から17時までの間
こんにちは。今日は水曜日です。17時から24時までの間
こんばんは。今日は水曜日です。- Dateオブジェクトを使ってください
- Dateオブジェクトのメソッドはググってください
- 曜日は配列を使って表示してください
- 表示は document.write() で行ってください
余裕のある人は
- CSSを定義して曜日ごとに文字の色を変えてください
- DIV等で定義するIDを配列に入れてそれを使ってください。
var div_id = new Array(7);
div_id[0] = "color_sun";
div_id[1] = "color_mon";
div_id[2] = "color_tue";
div_id[3] = "color_wed";
……
ヒント
document.write('<div id="' + div_id[i] + '">~</div>';
実際になにが表示されているか確認する場合は、FireFoxプラグイン「FireBug」で表示を確認できます。