第1回 「変数について」 - 360°スゴイ JAVA SCRIPT 講座
公開環境
- s-tanno.com のアカウント
- CMS
Java Script とは
口頭説明
SCRIPTタグ
<html>
<head>
</head>
<body>
<!-- ここはHTMLを記述する -->
<script type="text/javascript">
//ここにJavaScriptプログラムを記述する
</script>
<!-- ここはHTMLを記述する -->
</body>
</html>
-文字コードって大切だよね
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
//ここにJavaScriptプログラムを記述する
</script>
</body>
</html>
-JavaScriptに対応していないブラウザ対応
<script language="JavaScript">
<!--
document.write("Hello,JavaScript!!")
//-->
JavaScript対応のブラウザを使えば、このページをより楽しめます。
</script>
-HTML4.01では、HTMLのヘッダ部に、下記のようなMETA記述を行うことを推奨
<head>
<META HTTP-EQUIV="Content-Script-Type" CONTENT="text/javascript">
</head>
JavaScript外部ファイル
<script type="text/javascript" SRC="test.js"></script>
ポップアップ表示とHTML表示
<script type="text/javascript">
alert("JavaScriptをはじめよう");
</script>
<script type="text/javascript">
document.write("やってみよう。やってみよう。");
</script>
コメント
/* コメント */
/*
コメント
コメント
*/
// コメント
変数
var test;
-『グローバル変数』と『ローカル変数』
変数のデータタイプ
| 型 | 内容 | 例 |
|---|---|---|
| 数値 | 整数・浮動小数 | 123,-123,3,14 |
| 論理値 | 真と偽のどちらか | true,false |
| 文字列 | (")または(')で囲まれた値 | "Hello,JavaScript!" |
| null | 何も入っていないことを表す特殊な値 | null |
-その他変数に入るもの
--オブジェクト(DOM操作)
--配列
エスケープ文字
| エスケープ文字 | 名称 |
|---|---|
| ¥n | 改行 |
| ¥" | ダブルクォート( " ) |
| ¥' | シングルクォート( ' ) |
| ¥¥ | 円マーク( ¥ ) |
alert("ざんねんでした。\nまたきて\tね。");
算術演算子
| 演算子 | 説明 | 例題 |
|---|---|---|
| + | 加算 | x = 10+2; → x の値は 12 |
| - | 減算 | x = 10-2; → x の値は 8 |
| | 乗算(×)| x = 102; → x の値は 20 | ||
| / | 除算(÷) | x = 10/2; → x の値は 5 |
| % | 剰余 | x = 10%2; → x の値は 0 |
| | 累乗 | x = 10; → x の値は 100 | ||
| ++ | インクリメント | x = 10++; → x の値は 11 |
| -- | デクリメント | x = 10--; → x の値は 9 |
文字列演算子
| 演算子 | 説明 | 例題 |
|---|---|---|
| + | 連結 | x = "本日は晴天"+"じゃないよ"; → x の値は "本日は晴天じゃないよ" |
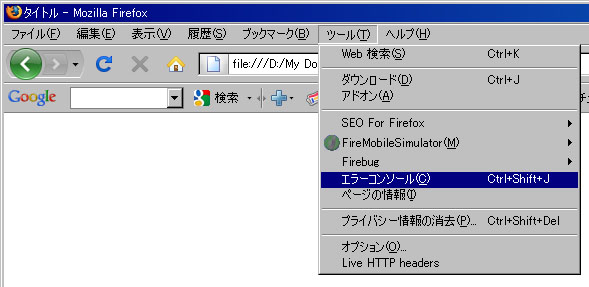
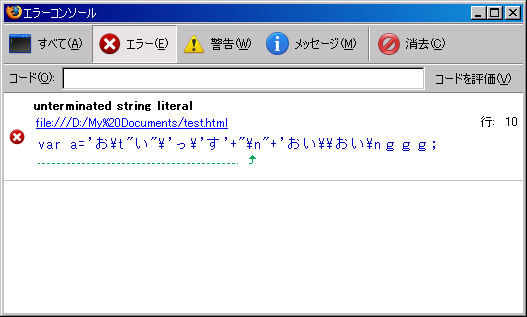
デバッグ


宿題
var a = 32;
var b = 56;
var c = 17;
var num = 3;
var s1 = "と";
var s2 = "の平均は";
var s3 = "です。";
→ 変数a,b,cの平均値をalertで表示
→ alertは変数のみを利用する
-完成したら私までIPメッセンジャーで「URL」または「HTMLファイル」を送ってください
追記
-コンピュータの気持ちになろう!!!
-処理は上から下に順番に進みます
-本wikiのHTML部分を小文字に統一しました