短期プログラム学習資料(作成中)
書籍
スラスラわかるJavaScript
これから学ぶJavaScript
高校生からはじめる プログラミング
動画
ドットインストール はじめてのJavaScript
ドットインストール レッスン一覧
学習サイト
Google Chrome デベロッパーツール
F12キー(Windows)
Command + Option + Iキー(Mac)
プログラム言語
(1) WEB / API
- Ruby
- PHP
- Python
- Go
- Java
- C#
(2) WEBブラウザ
- JavaScript
(3) デスクトップアプリ
- C# (Windows)
- VB.NET (Windows)
- Swift (Mac)
- Objective-C (Mac)
(4) スマホアプリ
- Swift (iOS)
- Objective-C (iOS)
- Kotlin (Android)
- Java (Android)
インタプリタ/コンパイラ
(1) インタープリタ方式
- Ruby
- PHP
- Python
- JavaScript
(2) コンパイル方式
- C/C++
- C#
- Java
- Go
- Swift
- Objective-C
- Kotlin
動的型付け言語/静的型付け言語
(1) 動的型付け言語
→ インタープリタ方式言語
(2) 静的型付け言語
→ コンパイル方式言語
JavaScript プログラム
(1) ブラウザ
- jQuery
- React (SPA)
- Vue.js (SPA)
(2) サーバサイド(API)
- node.js
(3) サーバーレスコンピューティング
- AWS Lambda
- Google Cloud Functions
(4) Googleサービス制御
- Google Apps Script
(5) ChromeやFirefoxの拡張機能(プラグイン)
データ型
- 数値型 int
- 浮動小数点数型 double / float
- 文字列型 string
ブーリアン型 bool / boolean
- 配列 array
オブジェクト object / class
何も示さない null / nil
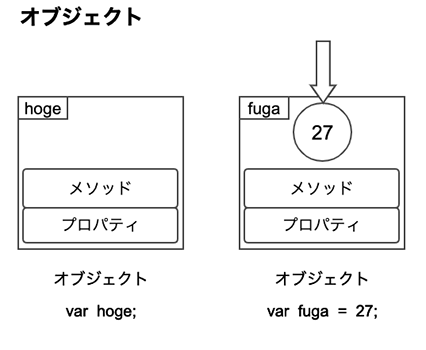
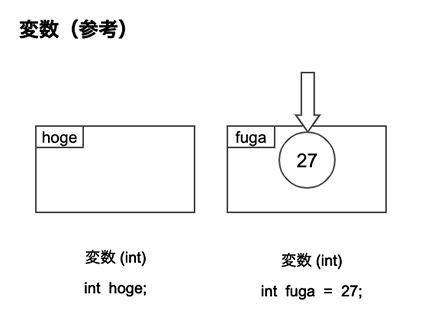
変数とオブジェクト
(1) 変数
JavaScriptは変数オブジェクト
もれなく「メソッド(操作・指示プログラム)」と「プロパティ(状態)」が付属

JavaScript のコア・リファレンス
https://www.keicode.com/jsref/
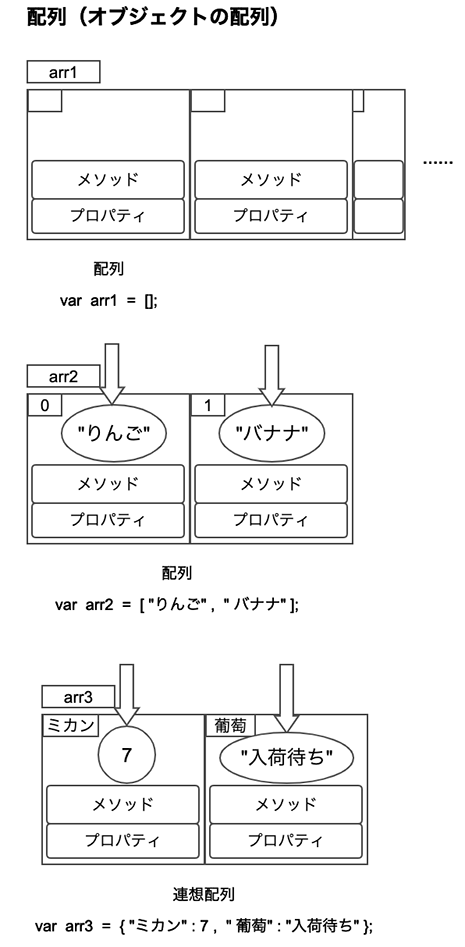
配列

(2) クラスオブジェクト class
変数(クラス変数)、プロパティ(状態)、メソッド(操作・指示プログラム)
new インスタンス化
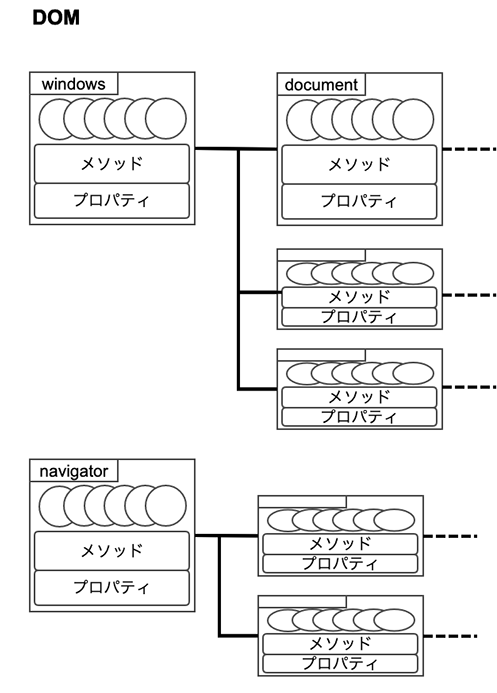
DOM(Document Object Model)
ブラウザから window、navigator オブジェクトの提供

navigatorオブジェクトと windowオブジェクトの階層構造
http://www.scollabo.com/banban/java/object.html
JavaScriptリファレンス(オブジェクト別)
http://www.htmq.com/js/
プログラムの流れ
(1) 手続き型
上から下へ単純に実行
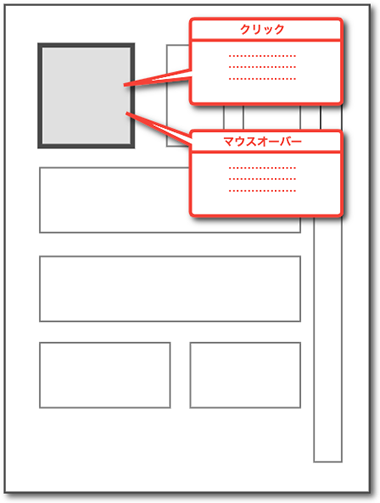
(2) イベント駆動(イベントドリブン)
プログラムは実行されない
なにかイベントが発生したら、登録されたプログラムが実行される
DOMへのイベント(プログラム)登録

めも
オブジェクトでない変数 概要図

イコール
環境構築
HTML
HTML 雛形
※ HTML、JavaScript のファイルの文字コードは「UTF-8」にすること
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<link rel="stylesheet" href="https://cdn.rawgit.com/milligram/milligram/master/dist/milligram.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<style type="text/css">
/* CSS */
</style>
</head>
<body>
<!-- HTML -->
<script>
/* JS */
</script>
</body>
</html>
JavaScript DOM 操作
jQueryを使わずにJavaScriptだけでDOM操作
https://tech-dig.jp/jqueryを使わずにjavascriptだけでdom操作/
// DOM 取得
var elem = document.getElementById('menu');
var elems = document.getElementsByClassName('class-name');
var elem = document.querySelector('#menu li');
// CSS 操作
elem.style.backgroundColor = "#fff";
// class 操作
elem.classList.add('foo');
elem.classList.remove('bar');
elem.classList.toggle('baz');
// 内容変更
elem.innerHTML = 'hoge';
elem.textContent = 'fuga';
// イベント登録
elem.addEventListener('click', function (e) {
console.log(e);
});
素材
じゃんけん画像
http://tatenosystem.com/img/sample1/0.png
http://tatenosystem.com/img/sample1/1.png
http://tatenosystem.com/img/sample1/2.png
http://tatenosystem.com/img/sample1/10.png
http://tatenosystem.com/img/sample1/11.png
http://tatenosystem.com/img/sample1/12.png
くま画像
http://tatenosystem.com/img/sample2/0.png
http://tatenosystem.com/img/sample2/1.png
http://tatenosystem.com/img/sample2/10.png
http://tatenosystem.com/img/sample2/11.png
etc
Math.random() // ランダム
Math.floor() // 切り捨て
str.toUpperCase()
dateObj = new Date();
dateObj.getFullYear();